多框架UI 组件
目前已提供 Svelte、Vue、Vue3、React框架的 UI 组件 npm 包。 点击查看
插件支持
可自定义插件,自定义自己的打印元素等等。点击查看
模板编辑/数据编辑
内置 json 编辑器,可编辑当前模板 json 和 打印预览的数据。
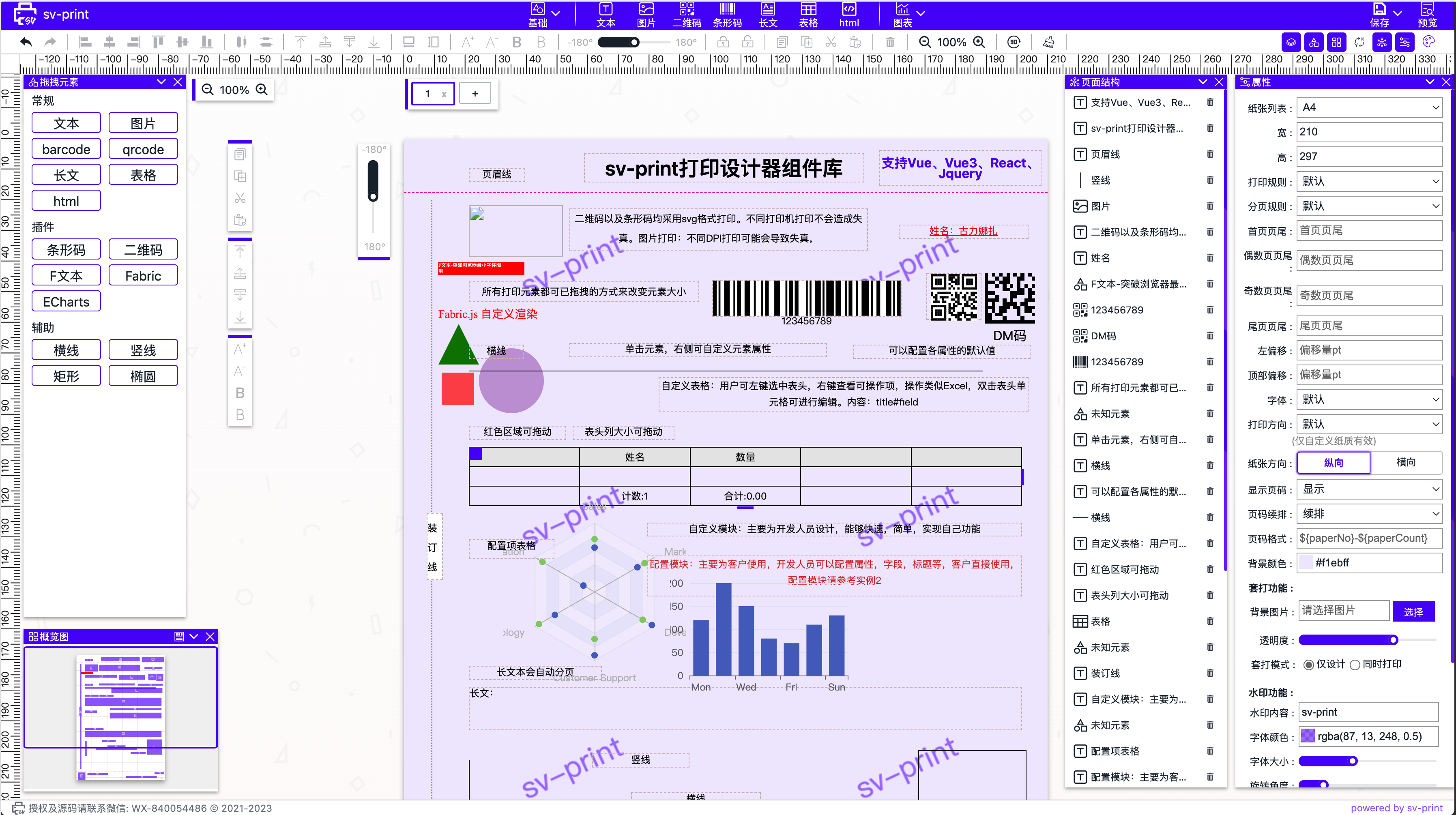
布局美化
简约的设计布局,内置打印预览窗口,可添加可拖拽元素,自定义初始位置等等。
自带多种主题
支持自定义主题色并允许用户在预设的主题颜色之间切换 使用 daisyui
简约拖拽操作
支持框选、旋转、等比缩放、元素对齐、自定义可拖拽方向等等
常用工具栏
常用编辑功能;如:撤销重做、对齐、复制粘贴、放大缩小等等,工具栏清晰明了
更多功能
导入导出json模板、缩放、锁定编辑、快速放大/缩小字体等等

🛠 安装
重要提醒
需要复制【node_modules/@sv-print/hiprint/dist/print-lock.css】到开发资源目录。
例如: Vue 项目的 public 目录。
假如你部署的网站是: https://www.abcd.com/index.html 那么确保 https://www.abcd.com/print-lock.css 能够正常访问
在你项目的 index.html 入口 添加 print-lock.css 打印样式【名称 print-lock.css】
注意: media="print"
<!-- 可以调整成 相对链接/自有链接, 【重要】名称需要一致 【print-lock.css】-->
<link rel="stylesheet" type="text/css" media="print" href="/print-lock.css">
🚀 使用
👍🏻 支持该项目
感谢
- 如果该项目对你有所帮助, 可以扫下方的二维码, 支持一下! 你的支持是我最大的动力!
 |  |